Google Tag Manager
If you use Google Tag Manager on your website, you can utilize Rockerbox’s Tag Template to easily set up your pixels without having to write any JavaScript. Follow along below to get started!
Before you Start
Please ensure you are logged into the appropriate GTM container for your website. Rockerbox’s Template will fire your pixels as part of the GTM Tag, but you will need to provide the appropriate Triggers and Variables to ensure everything works correctly. If you need additional help, please contact your Rockerbox representative for assistance.
Install the Template
Go to the Google Tag Manager Template Gallery and search for Rockerbox. Click Add to Workspace in the top right corner to install the template in your GTM container.
Page View
The first tag you will need to place your website is for page views. This will fire every time a new page is loaded and will be used by Rockerbox to help track your site traffic and user activity.
In your Google Tag Manager container, go to Tags and click New.
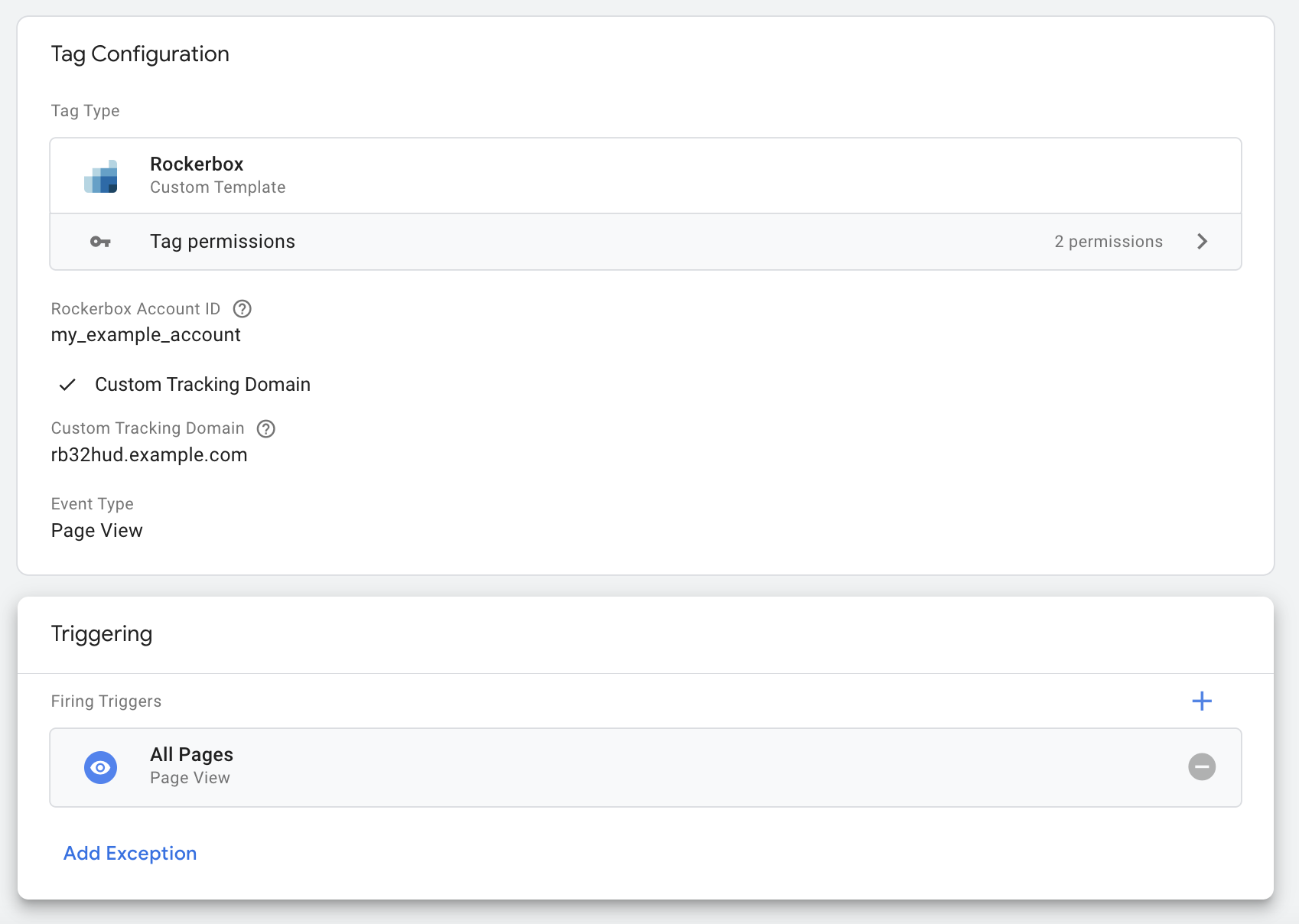
Under Tag Configuration, select the Rockerbox tag type.
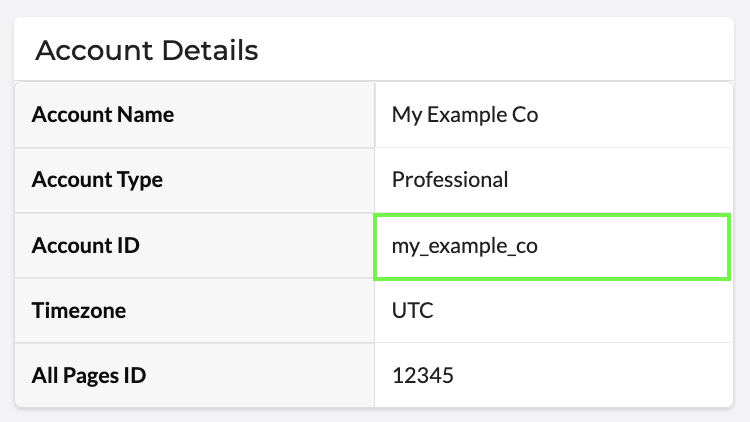
First, you’ll need to enter your Rockerbox Account ID. You can find this by going to Settings in your Rockerbox account.

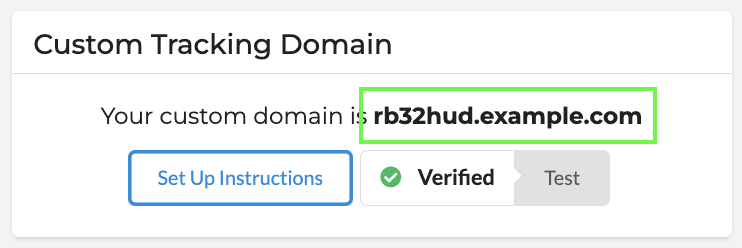
If you have a custom tracking domain, check the box and enter your domain. You can find this under Settings -> Domains in your Rockerbox account.

To finish your Tag Configuration, select “Page View” for your event type.
Lastly, you will need to select a Trigger for when this Tag should fire. For most websites, you can use the “All Pages - Page View” trigger that comes default in GTM. If you have a Single Page App (SPA), you should also add the “History Change” trigger.

Give your tag a name (“Rockerbox Page View”) and hit Save!
Identify
In order to help Rockerbox associate browser sessions with a particular user, you will need to fire an Identify event whenever a user’s identity is known to you (e.g. once a user logs in, views an order confirmation page, or clicks a link from an email).
Follow the process again to create a new Tag using the Rockerbox tag type. Enter the same settings for your Rockerbox Account ID and Custom Tracking Domain as before.
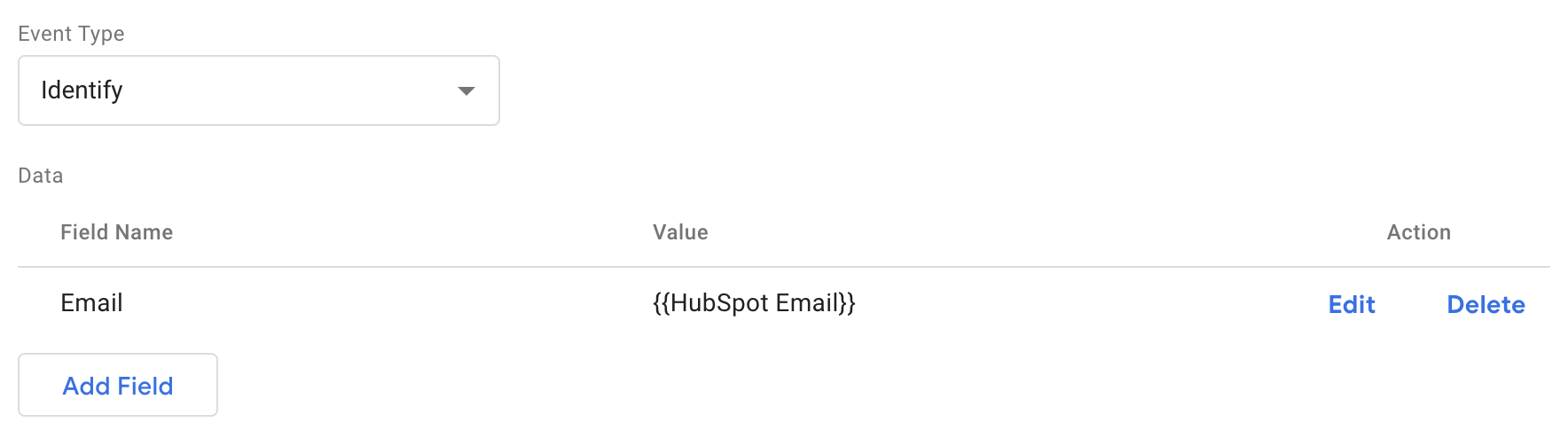
This time, select “Identify” under the event type.

Under the Data section, click Add Field and select the type of attribute you’d like to send to Rockerbox (email, phone number, customer ID, etc). You’ll also need to select a corresponding GTM variable that contains that information.
Make sure that your GTM variable isn’t set up to have a default value, e.g. “no email set.” If a value isn’t available, it should be empty. Setting defaults will cause issues with your identity graph in Rockerbox.
Lastly, you’ll need to select a Trigger for your new tag. You may want to select multiple triggers, depending on when identifiable user information becomes available. If needed, you can fire the Identify event multiple times on the page. When you’re done, give your tag and name and hit Save!
Conversions
Conversion events allow you to track key actions that users are taking on your website. This could be a purchase, add to cart, submitting a form, creating an account, etc.
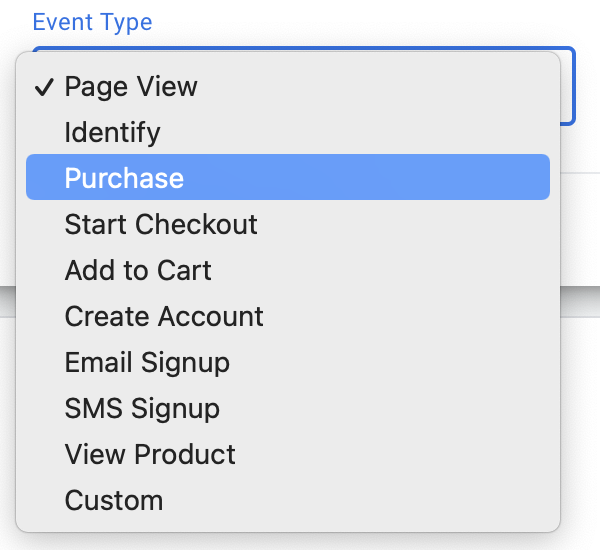
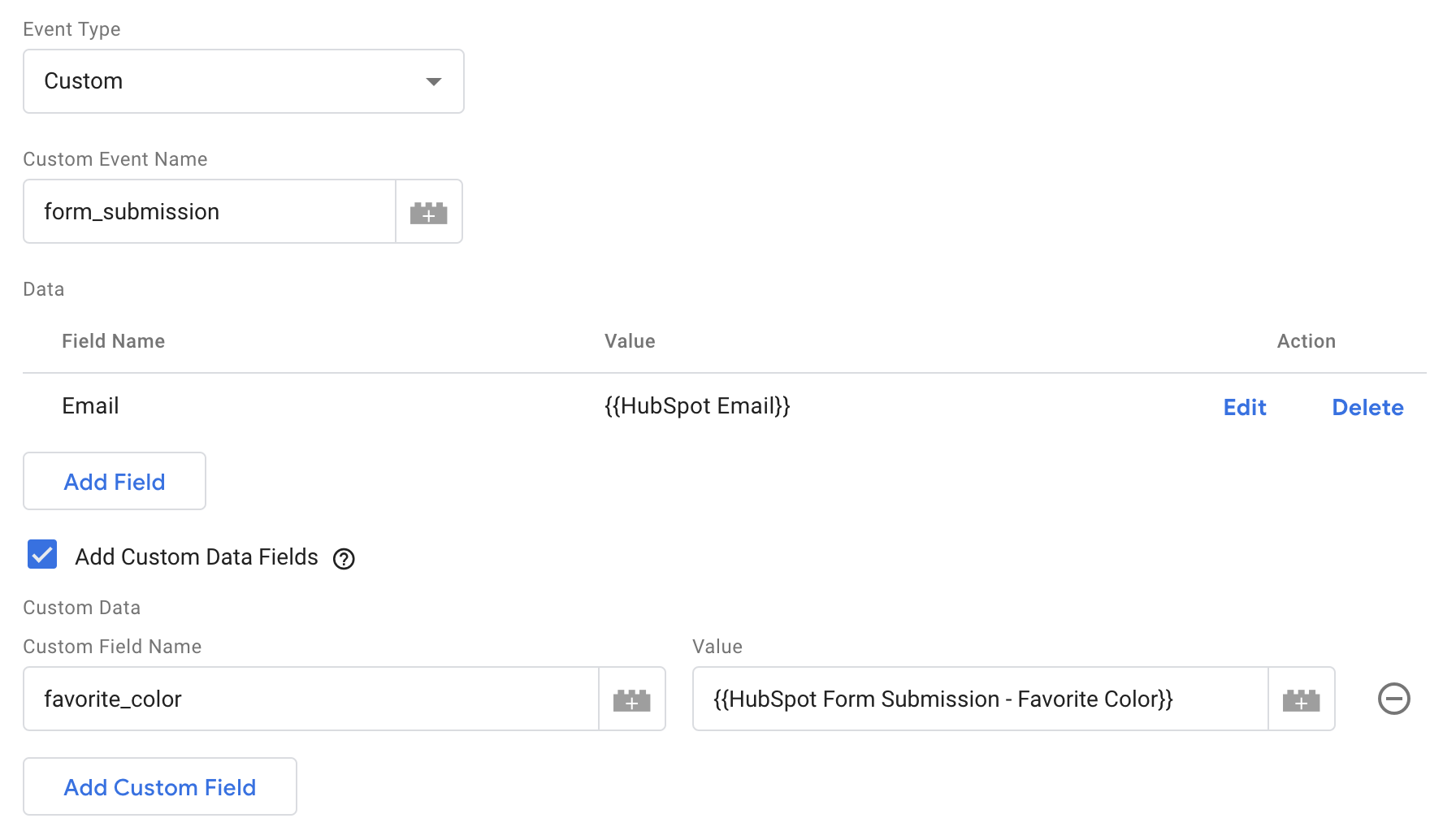
You can choose one of the predefined conversion event types (Purchase, Start Checkout, View Product, etc.) or select “Custom” and enter your own conversion event name.

Use the Data table to add any fields and properties associated with your event. If you’re tracking a Purchase or Order, be sure to include Order ID, Revenue, and an Email or Customer ID.
If you would like to add any custom fields, check the “Add Custom Data Fields” box and add any fields using the table below.

Repeat this process for as many conversions as you would like to track in Rockerbox. When you’re all done, save your tags and triggers, and publish your updates in GTM!