Segment Onsite Data
Integrating Segment with Rockerbox
If you use Segment to track activity and conversions on your website, you can use our Segment integration to send that data to your Rockerbox account.
First up, you will need to configure Rockerbox as a Destination for all of your production JavaScript sources. This will embed the Rockerbox pixel on your website and enable automatic capture of all on-site events you are tracking within Segment.
You will need Source Admin privileges on your Segment account in order to make these changes.
Before we get started, make sure that your JavaScript (on-site) source in Segment is set to “Device Mode.” The Rockerbox integration requires this in order for our pixels to fire correctly on your website. If this is not the case, you will need to change this setting before proceeding with the integration.
Configure Rockerbox Destination
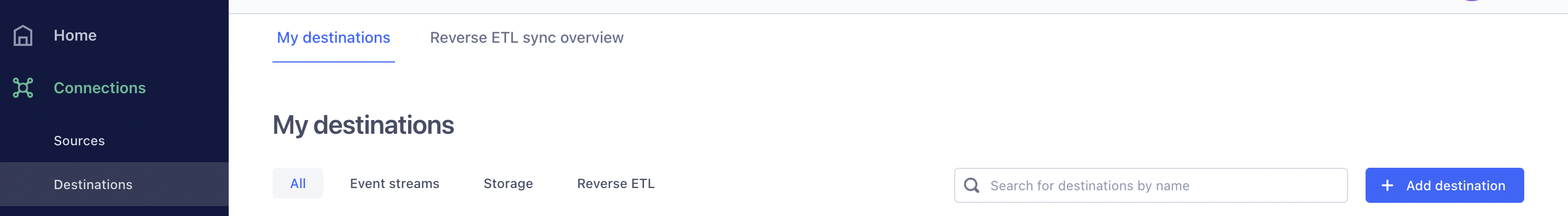
1) In your Segment Account, go to Destinations, and click Add Destination.

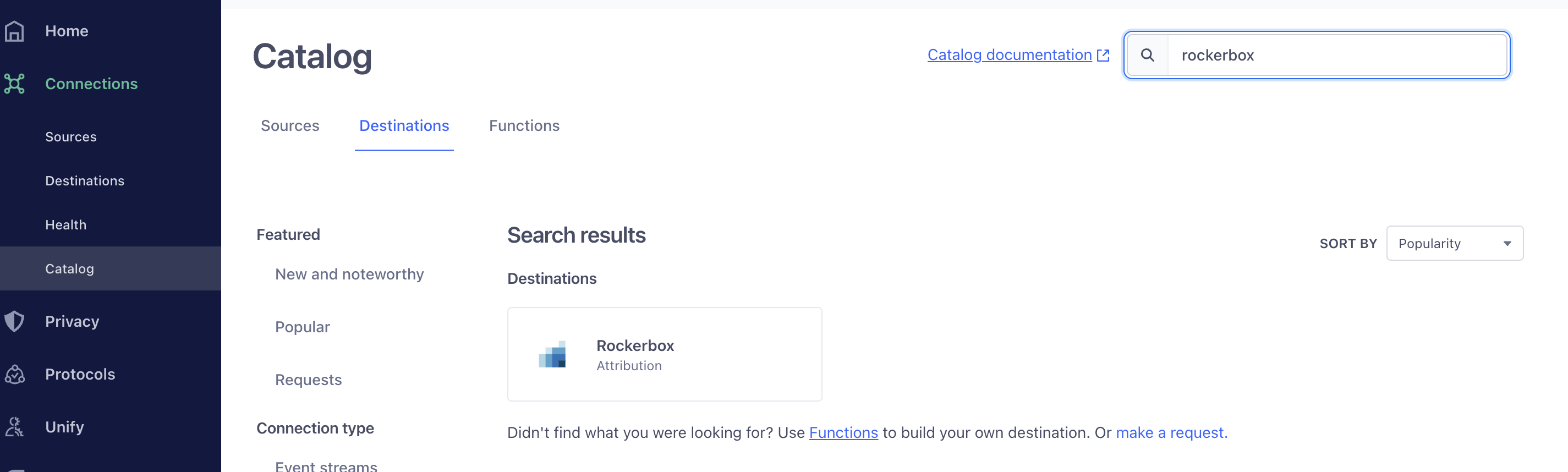
2) Search for “Rockerbox” and select it.

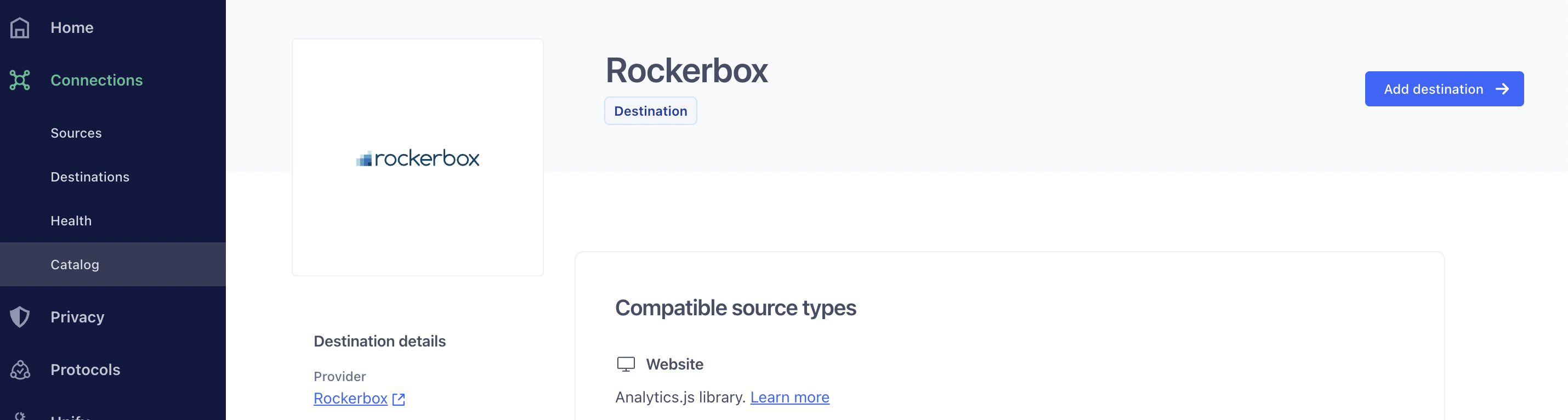
3) Click the Add Destination button.

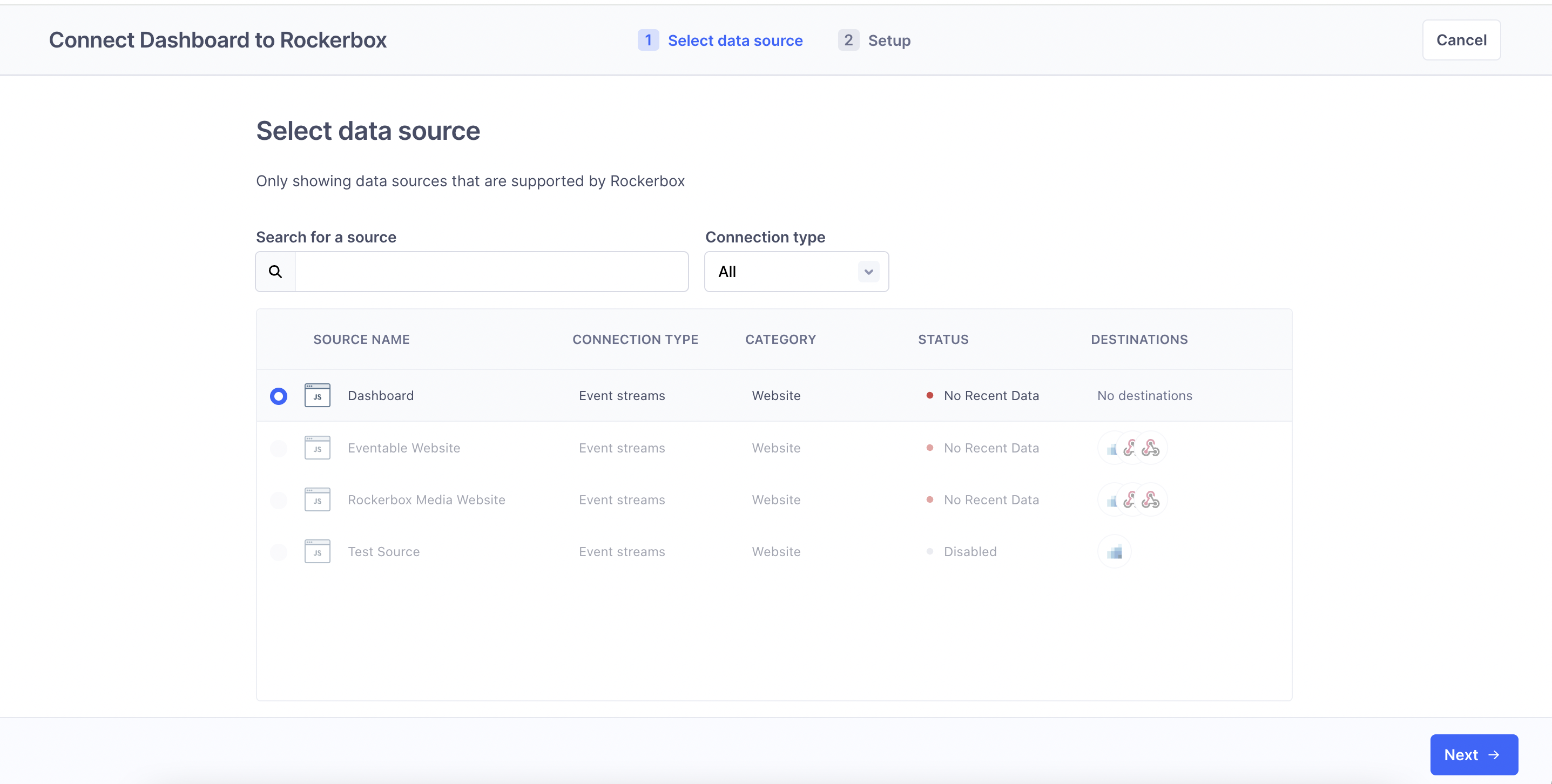
4) Select your Source. This should be a JavaScript source for your customer-facing website. If you have environments configured, ensure you are using the Prod source. Once you have selected your source, click on the Next button in the bottom right

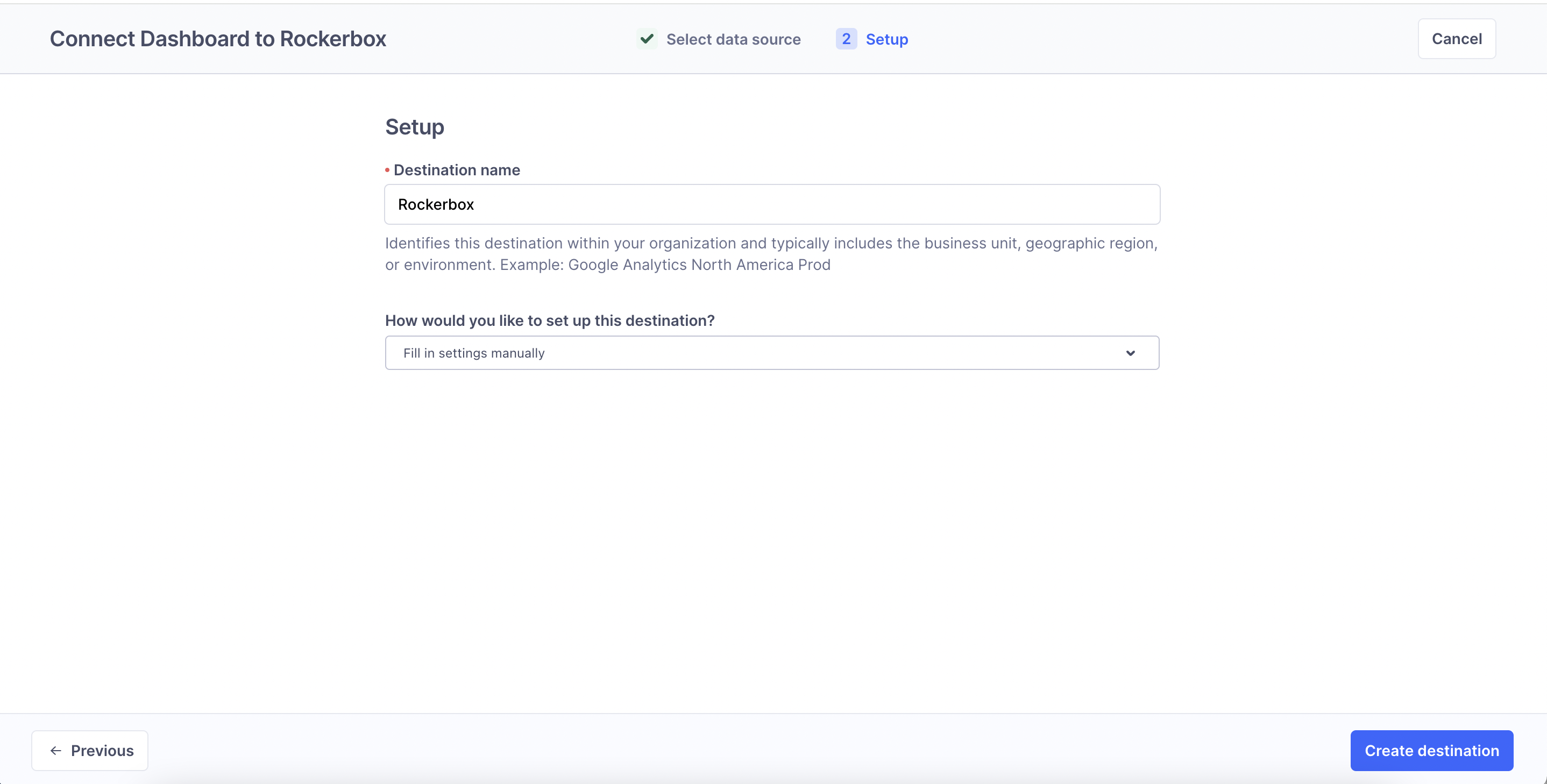
5) Name your destination Rockerbox, select the "Fill in settings manually" option in the "How would you like to set up this destination" dropdown and click on the Create Destination button

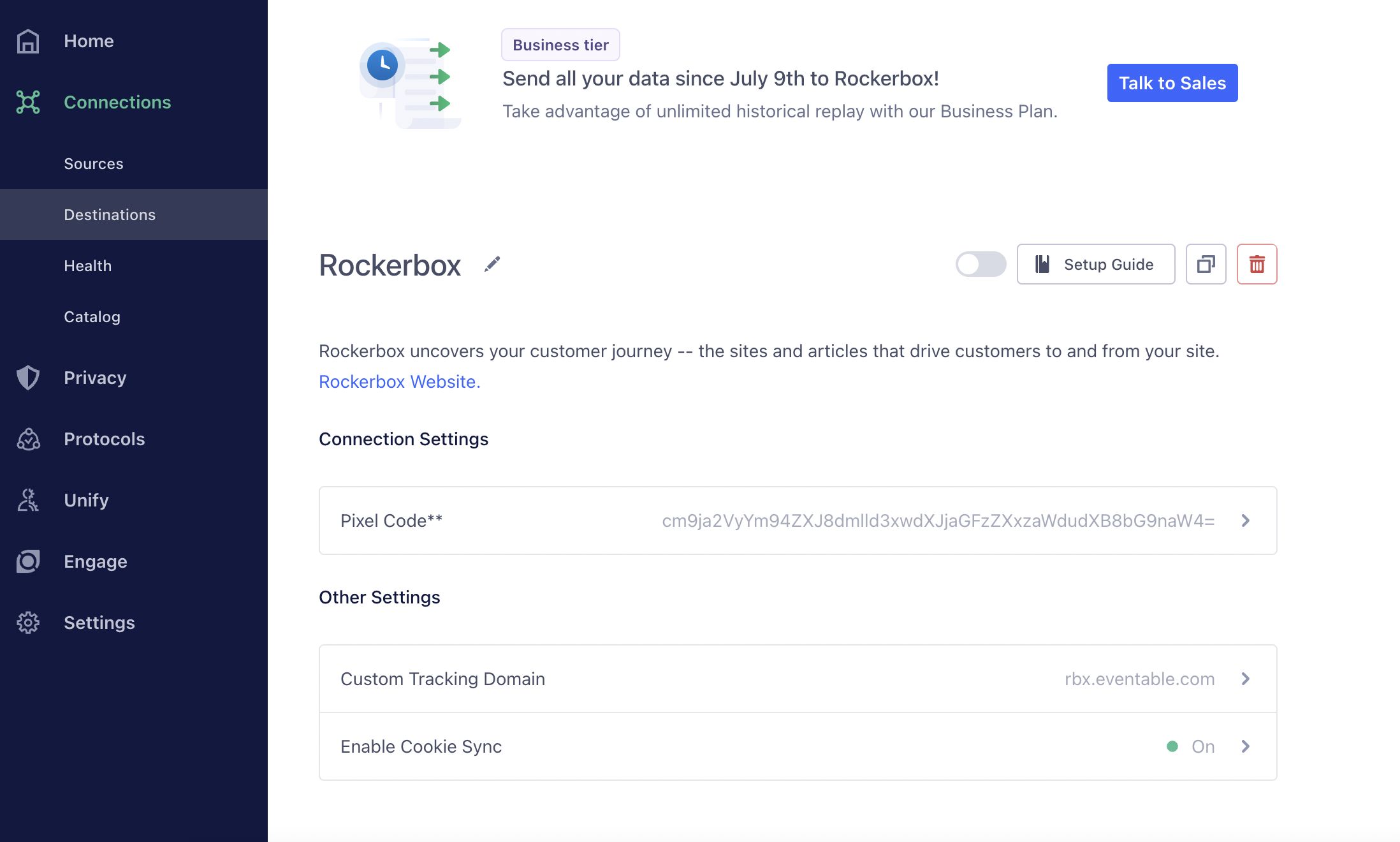
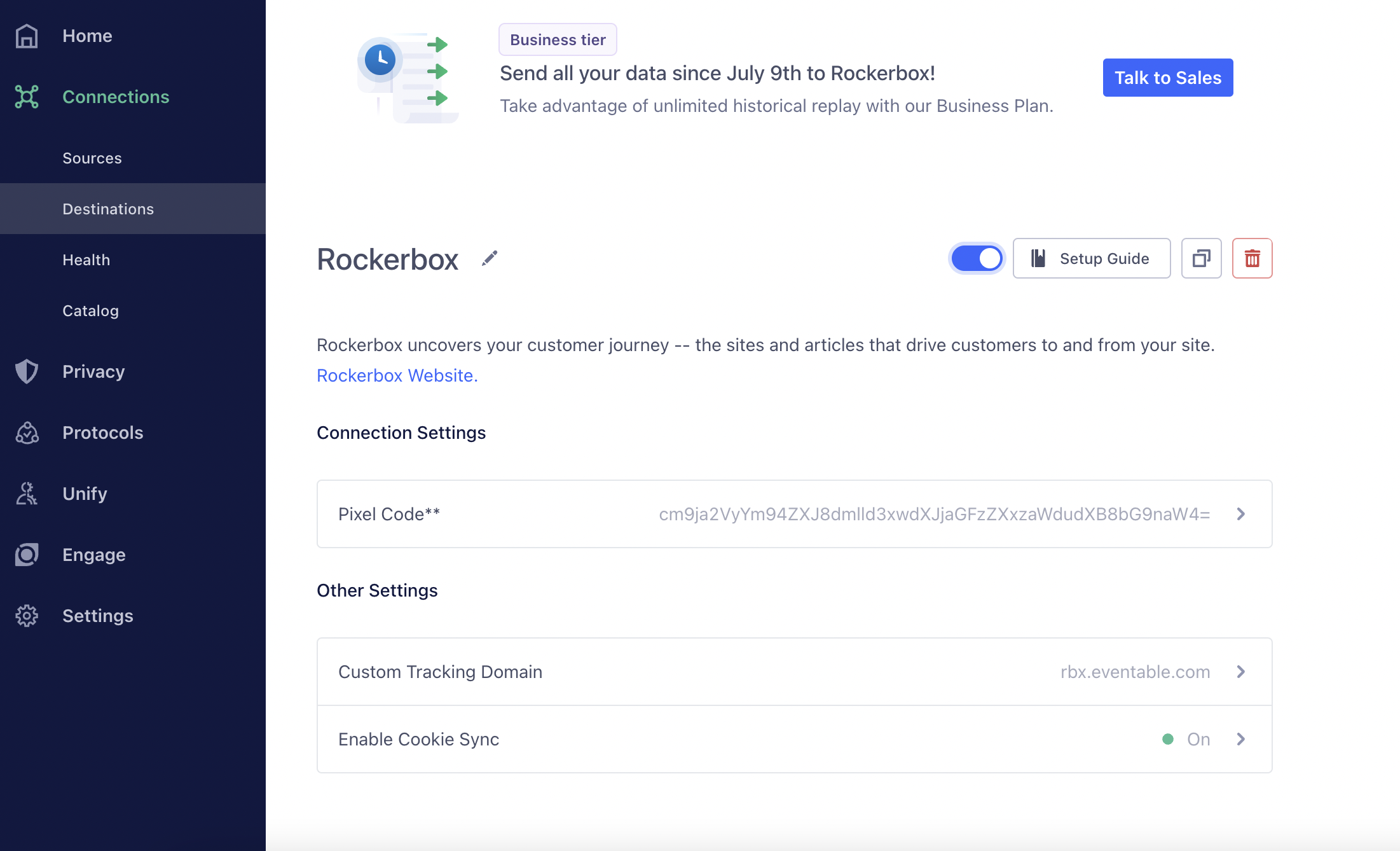
6) You will be taken to the Settings section for the Rockerbox destination. Please ask the Implementation team at Rockerbox for your Pixel Code and input it in the Pixel Code section before clicking Save. You will also need to input your Custom Tracking Domain and turn on the Enable Cookie Sync option as outlined in our documentation.

7) After completing step 6, click the Switch to enable the destination! A blue check means that the destination is live and sending data.

Once this is done, repeat this process for any other production javascript sources.
Once all production javascript sources have been connected to the Rockerbox destination, our Implementation team will run through pixel QA to confirm that our onsite pixels are firing on your site. Once our Implementation team has confirmed that our onsite pixels are firing as expected on all pages of your site, we are all set.
Next Up: Server-Side Data
Now that you’ve set up the Rockerbox destination to collect on-site data via your JavaScript sources, you’ll need to configure your server-side sources to send data to Rockerbox as well. We’ll cover this next in our Segment Server-Side Data guide.